Webブラウザーの性能を測定するベンチマーク|画像生成と会話するAIの魅力と可能性
https://note.com/chat_gpt777/n/n504ed7c932ef
何気なく使っている?使い勝手が良い、誰から勧められたから等の理由で使っていることが多いのではないでしょうか?使っているブラウザの性能を測定することが出来るベンチマークがあります。インストール不要で無料であるURLにアクセスするだけでテストすることが出来ます。
FireFox、Vivaldi、Edge、Brave、Chromeの5つのブラウザを測定しました。
Speedometer 3(ここにアクセスして「Start Test」を押すとスタートします。約4~5分程度かかる)
https://browserbench.org/Speedometer3.0/
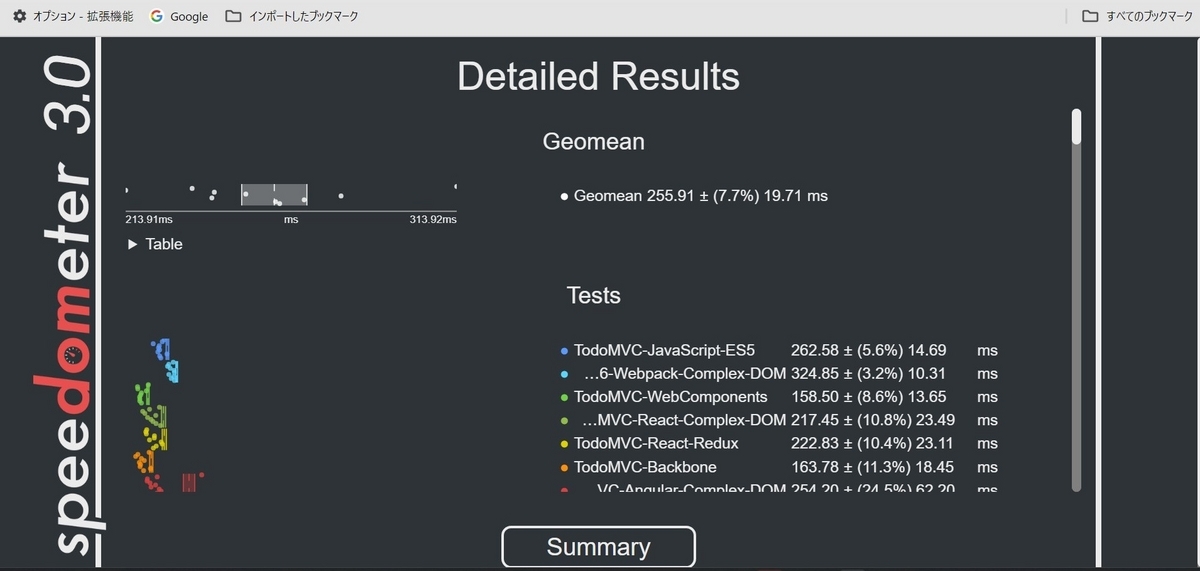
「Speedometer」は、米Apple社の「WebKit」開発チームが作成したWebブラウザーベンチマークテスト。この種のベンチマークテストはレンダリングやDOM解析といった特定の機能にフォーカスしたものになりがちだが、「Speedometer」は実際のWebアプリケーションを模しており、リアルなパフォーマンス・応答性を測定できるツールです。
「Speedometer 3.0」が発表 ~Webブラウザーの性能を測定するベンチマークの最新版 - 窓の杜
https://forest.watch.impress.co.jp/docs/news/1575562.html
結果はサマリー
Edge 4.59
Brave 4.48
Vivaldi 4.43
FireFox 4.22
Chrome 3.95
となりました。これをGemini proに結果の分析と見方を説明してもらいました。
Speedometer評価結果のサマリーの見方と評価
Speedometer評価結果のサマリーは、ブラウザのパフォーマンスを比較する際に役立ちます。
サマリーの見方
各ブラウザのスコア: 0から100までの数値で表され、スコアが高いほどブラウザのパフォーマンスが優れていることを示します。
各ブラウザのテスト結果: 16個のテストの平均実行時間が表示されます。
評価
上記の情報を参考に、以下の点に注目して評価できます。
1. 総合的なパフォーマンス
スコアとテスト結果の平均値を比較することで、どのブラウザが総合的にパフォーマンスが優れているかを判断できます。
2. 特定のテスト結果
特定のテスト結果が気になる場合は、そのテストの詳細情報を確認することで、原因を探ることができます。
3. 使用環境
テスト環境によってスコアが異なる場合があるので、自身の使用環境に近い環境でテストされた結果を参考にする必要があります。
4. 設定や拡張機能
ブラウザの設定や拡張機能によって、テスト結果が変わる場合があります。
5. ブラウザの種類
ブラウザの種類によって、得意とするテストや苦手なテストがあります。
サマリー例:Firefox 4.22、Vivaldi 4.43、Edge 4.59、Brave 4.48、Chrome 3.95
総合的なパフォーマンス
スコア: Edge 4.59 > Vivaldi 4.43 > Brave 4.48 > Firefox 4.22 > Chrome 3.95
平均実行時間: Edge 4.59 < Vivaldi 4.43 < Brave 4.48 < Firefox 4.22 < Chrome 3.95
Edge 4.59 が総合的に最もパフォーマンスが優れていることが分かります。
特定のテスト結果
Startupテスト: Chrome 3.95 が最も実行時間が長い
WebGLテスト: Vivaldi 4.43 が最も実行時間が短い
Chrome 3.95 は起動時間が遅く、Vivaldi 4.43 は WebGL 処理速度が速いことが分かります。
使用環境
テスト環境は、OS、CPU、メモリ、ネットワーク環境などによって異なります。
設定や拡張機能
テスト実行前に、ブラウザの設定や拡張機能をデフォルトに戻しておきましょう。
ブラウザの種類
ChromeはJavaScript処理速度が速い傾向があります。
結論
上記の情報を参考に、自身の使用環境やニーズに合わせて、最適なブラウザを選択してください。
私の環境ではEdge 4.59 が一番優れているということになります。実際は広告がカットされるBrave 4.48を使っています。時たまEdgeも。Microsoft Copilotを使うときに。
補足
Speedometerは、ブラウザのパフォーマンスを評価するツールの一つです。
他のツールも併用して、より詳細な評価を行うこともできます。
ネットワークのスピード測定、このブラウザのベンチマーク、パソコンの性能を計るベンチマークなどはパソコン購入時、初めてソフトウェアをインストールしたときなどに計測しておくと、調子が悪くなった時に参考にすることが出来る。